现在越来越多的网站前后端分离,javascript代码基本都会使用webpack这样的工具进行打包,打包过后的javascript代码会被混淆压缩,一个js文件就上万行代码,增加了读取javascript源码业务逻辑的难度(如果存在xxx.js.map可以进行还原js,但现在很多安全性做的还可以的都没有),很多人可能会因此放弃去看这些js的api并测试,但是其实就是在这种api里面会存在很多漏洞。
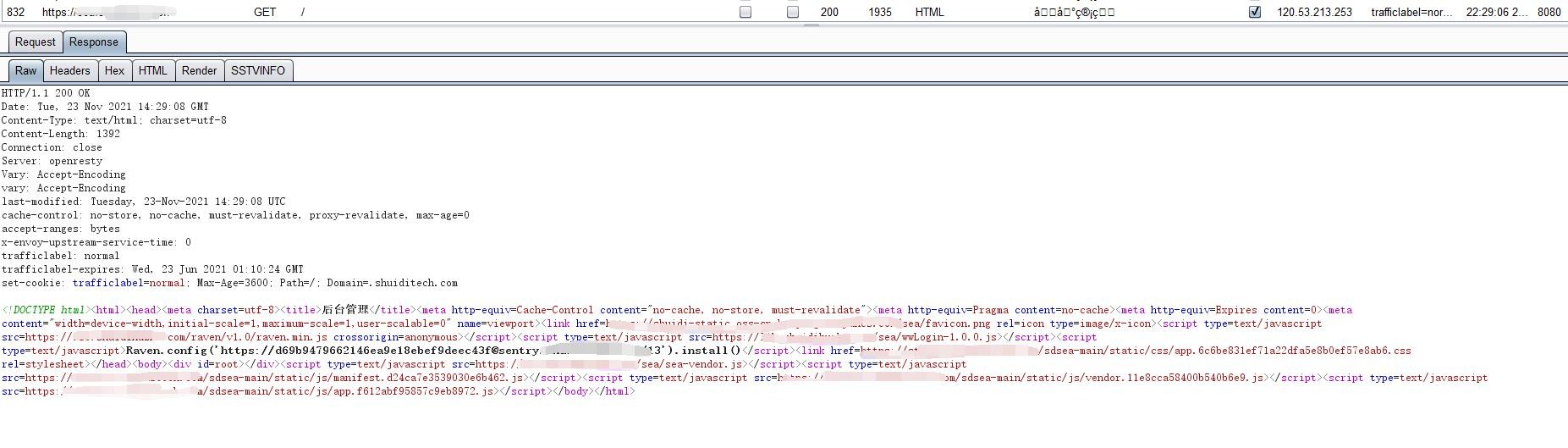
这个方式对测试那种需要登录的后台特别管用,首先清空浏览器缓存,打开burpsuite抓包功能,访问一个打包了javascript的网站

如上图在网站的根路径,前后端分离使用webpack打包的巨大坏处就是即使这里是网站的登录界面,但是这里加载的app.xxxxxx.js(不是类似这个js那你就点一下登录看他的登录接口路径或者用其他接口的路径在burpsuite里面搜看js接口在哪个文件)里面一般就会包含后台的所有接口。

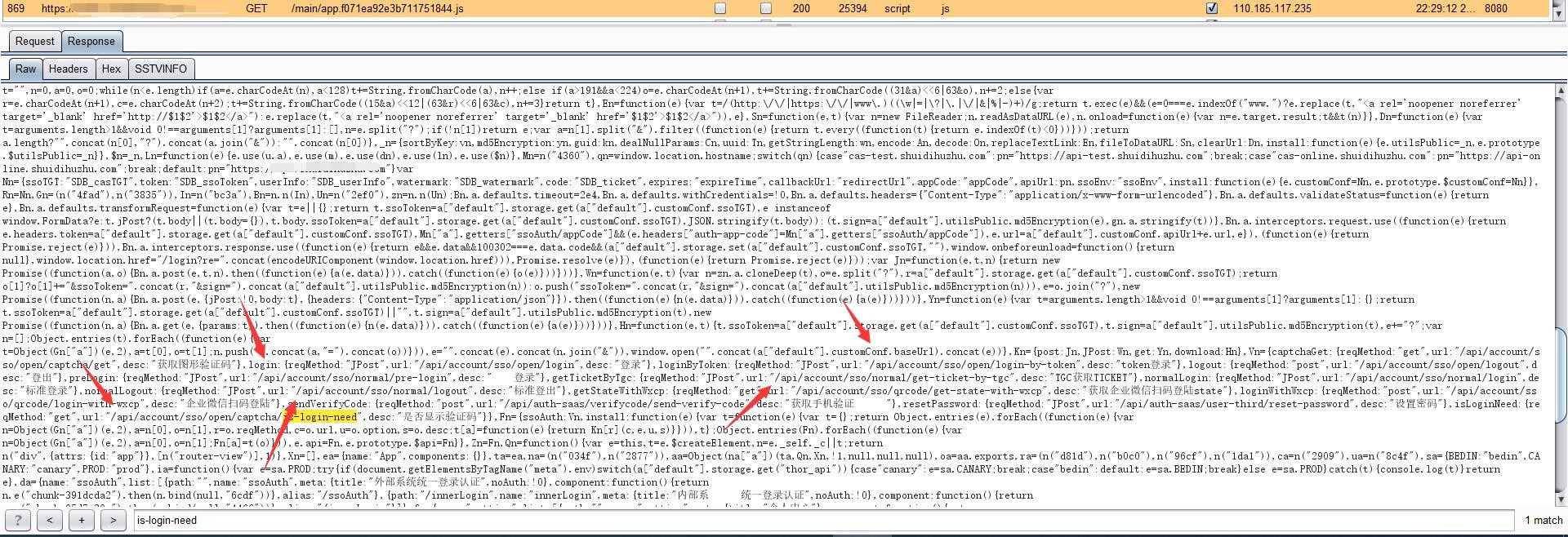
如上图所示有个api的路径包含is-login-need,我直接在response搜索哪个js存在这个api,然后就找到这个包含所有api的js,基本网站的api都存在共性,这个地方就可以直接读取整个js文件内容,使用双引号对文件内容进行分割,遍历所有分割的结果,如果遍历分割的单个值存在 /api/就保存下来,这样就拿到了后台的所有api接口。
然后拿着这些api接口送的intruder使用GET/POST(或者部分网站存在PUT/DELETE自己视情况而定)遍历一遍,对于返回结果显示需要授权的可以直接忽略,如果存在未授权的接口就需要你去构造参数(这里需要提一下有些网站的api接口参数直接存在于这个api的js里面(即使在这个js里面有时候运气不好也不好找),但是有些网站的参数就需要你在后台访问相应的那个接口页面然后那个页面的js会存在参数,这个真的就是要看运气了)。
使用这个方式找到某滴(不是滴滴)一个后台未授权接口,直接提示我哪些参数需要提供然后直接构造可以看到用户的身份证地址电话等信息,也找到某直聘一个后台api返回一个内部app下载地址,app的登录界面直接fastjson rce,还有其他很多网站那种垃圾的未授权的接口,还有很多文件上传接口都是未授权(很可惜要么只能传图片要么传到oss服务器,希望哪天可以rce)。
祝火线发展越来越好,大家挖更多的严重和更多的奖金。